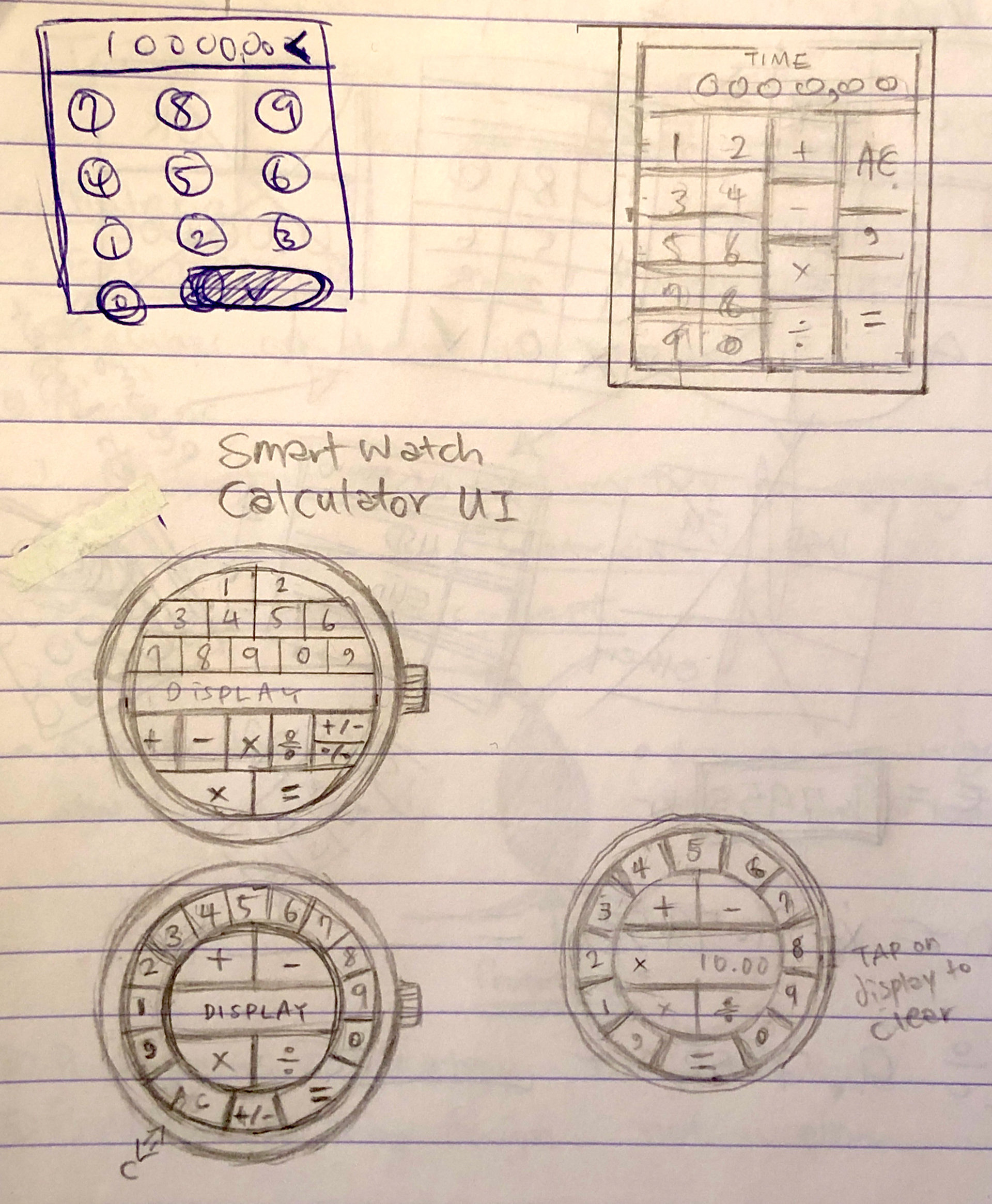
Smart Watch Calculator
Duration: 4 days
View Online: LINK TO GLITCH
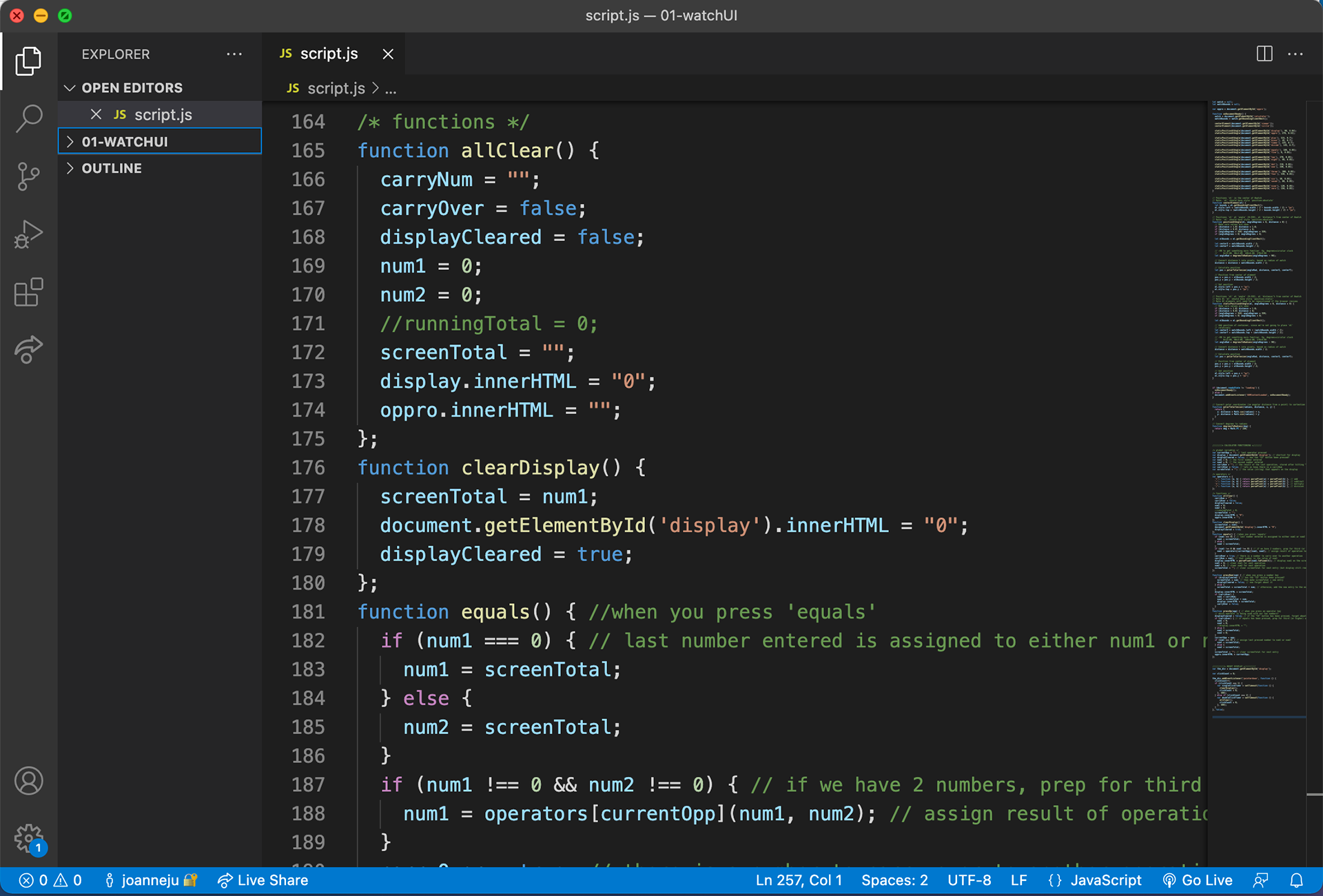
This project was to design for a small form-factor. The goal was to design the interface of a calculator that compensates for a circular watch screen. It demonstrated several functions for positioning elements with respect to the circular dimensions. I utilised javascript APIs such as screenful.js and websockets to deploy on Glitch.com.
This was a solo project to learn Javascript.
Future Work: contextualise usage, consider tactile feedback, user test the layout because users may expect the numbers in certain places, similar to a clock.